How to Use Aiana - Step by Step Guide
Step 1: Create Your Account
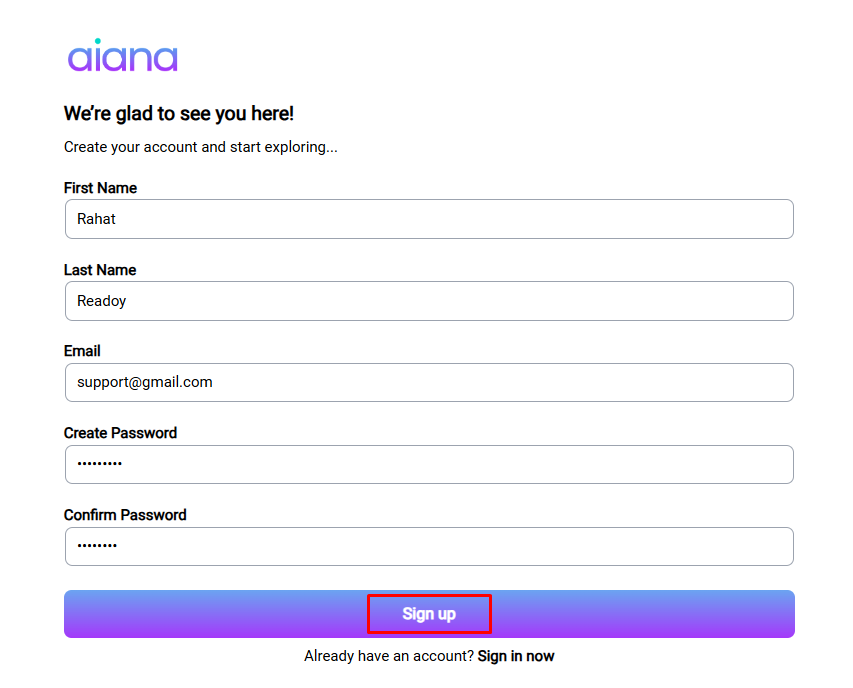
The first step to using Aiana is creating an account. This process is simple and only takes a minute. Start by visiting our Login Portal and clicking on the “Sign Up” button.


If you already have an account, simply click “Login. Enter your registered email or username, followed by your password, and hit the “Login” button.
You’ll be directed to your dashboard, ready to start setting up your chatbot.

Step 2: Set Up Your Account Details
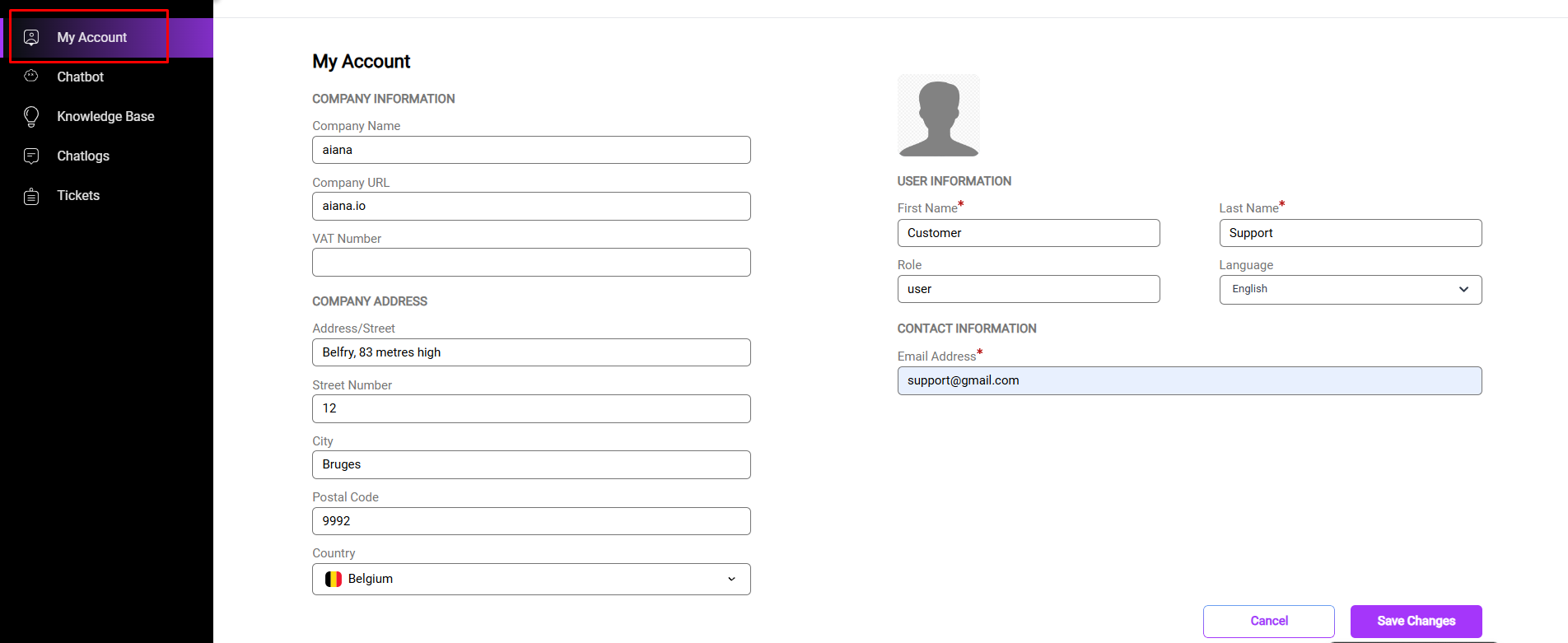
Once you’ve logged in, it’s time to fill in your account details. Navigate to the “My Account” tab where you’ll see fields to enter your company’s information. This includes your company name, website URL, country, and address.
You’ll also need to provide your first and last name, your role in the company, preferred language, and email address.
Make sure to fill in all the required fields accurately, as this information helps personalize your chatbot experience. After entering the details, click on “Save Changes” to store your information.

Step 3: Create Your Knowledge Base
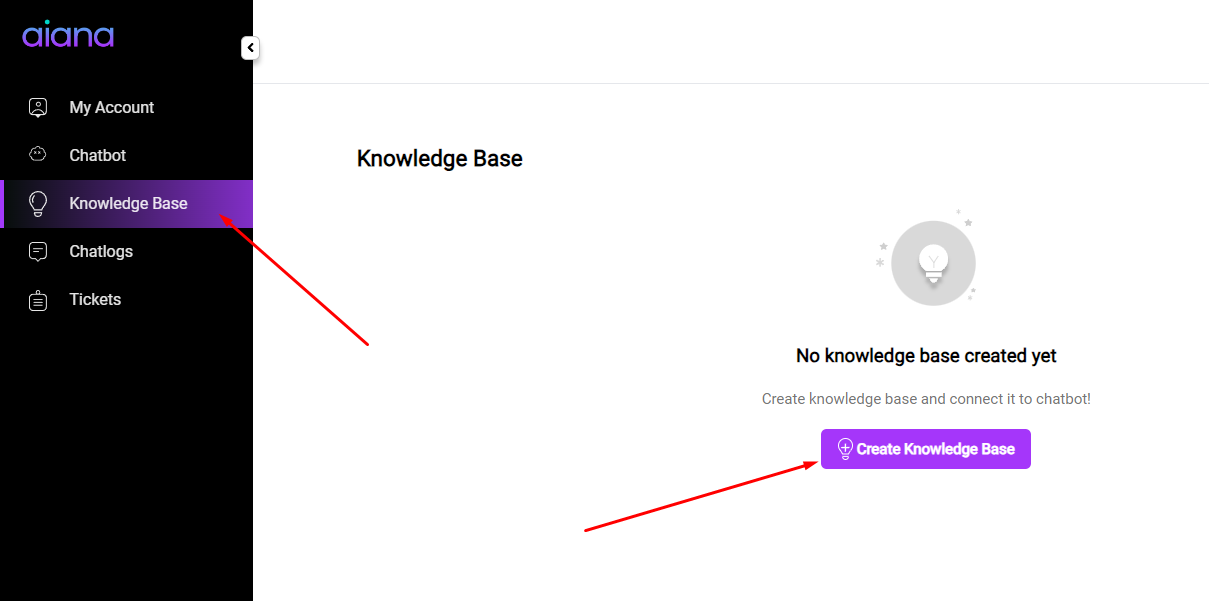
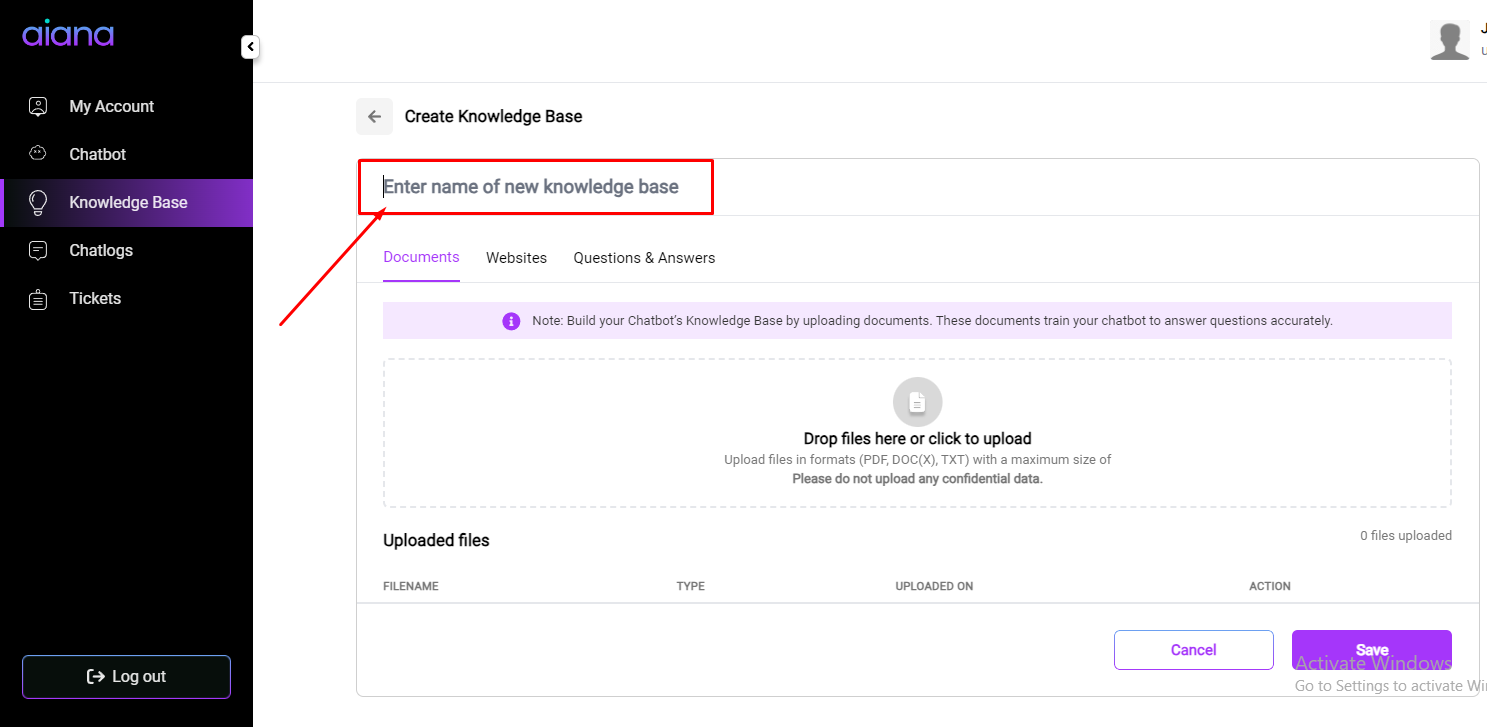
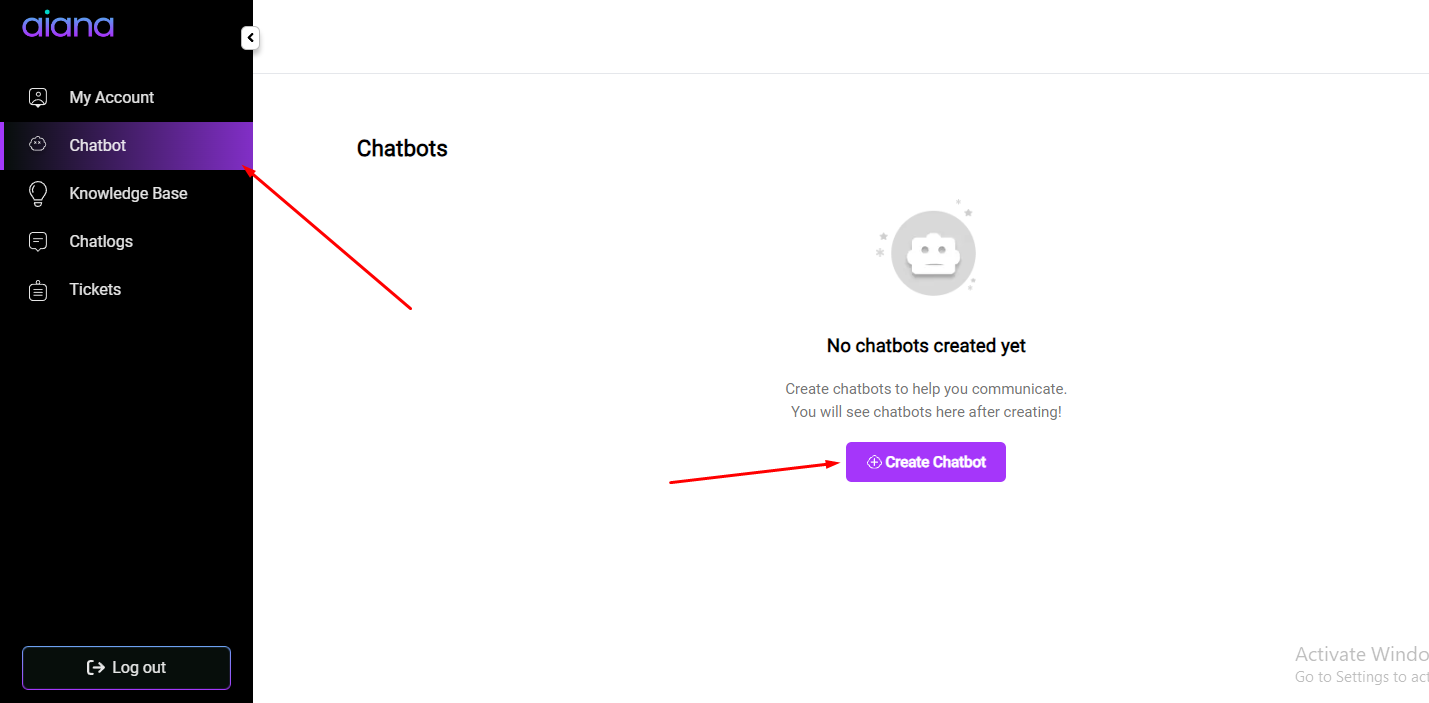
The knowledge base is the core of your chatbot, where all the information it will use to assist your customers is stored. To create a knowledge base, go to the “Knowledge Base” tab and click on “Create Knowledge Base”.



Option A:
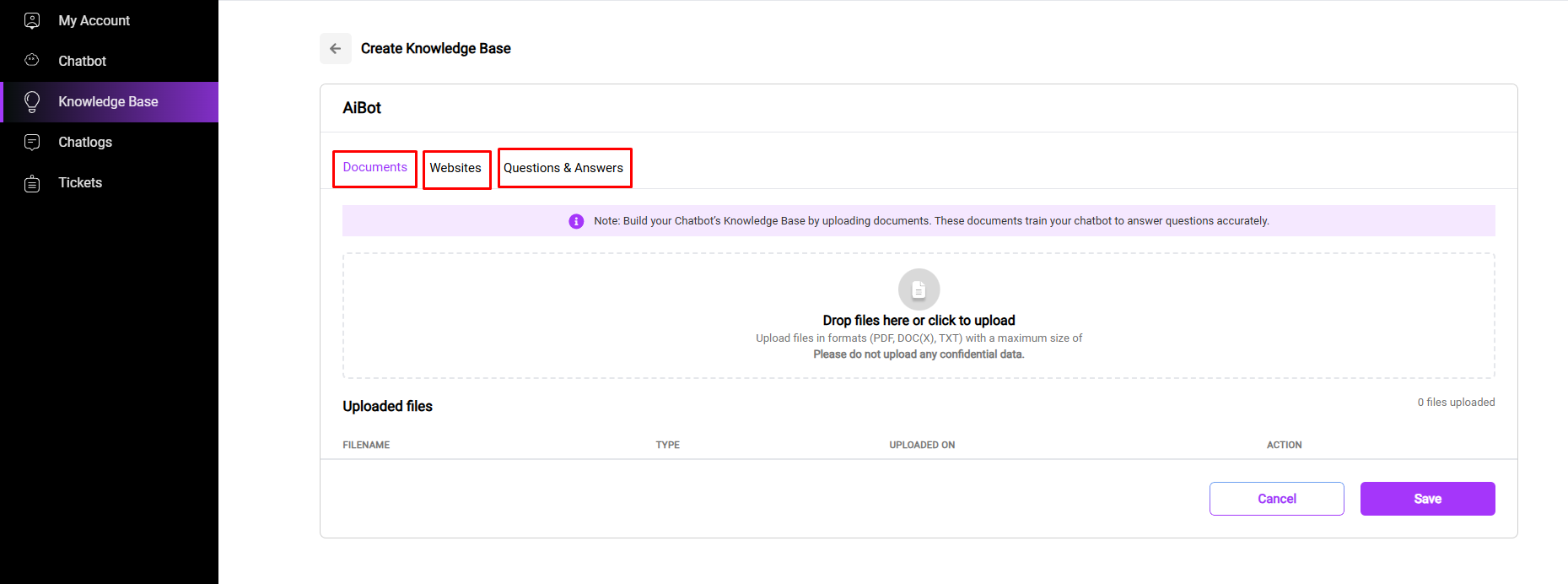
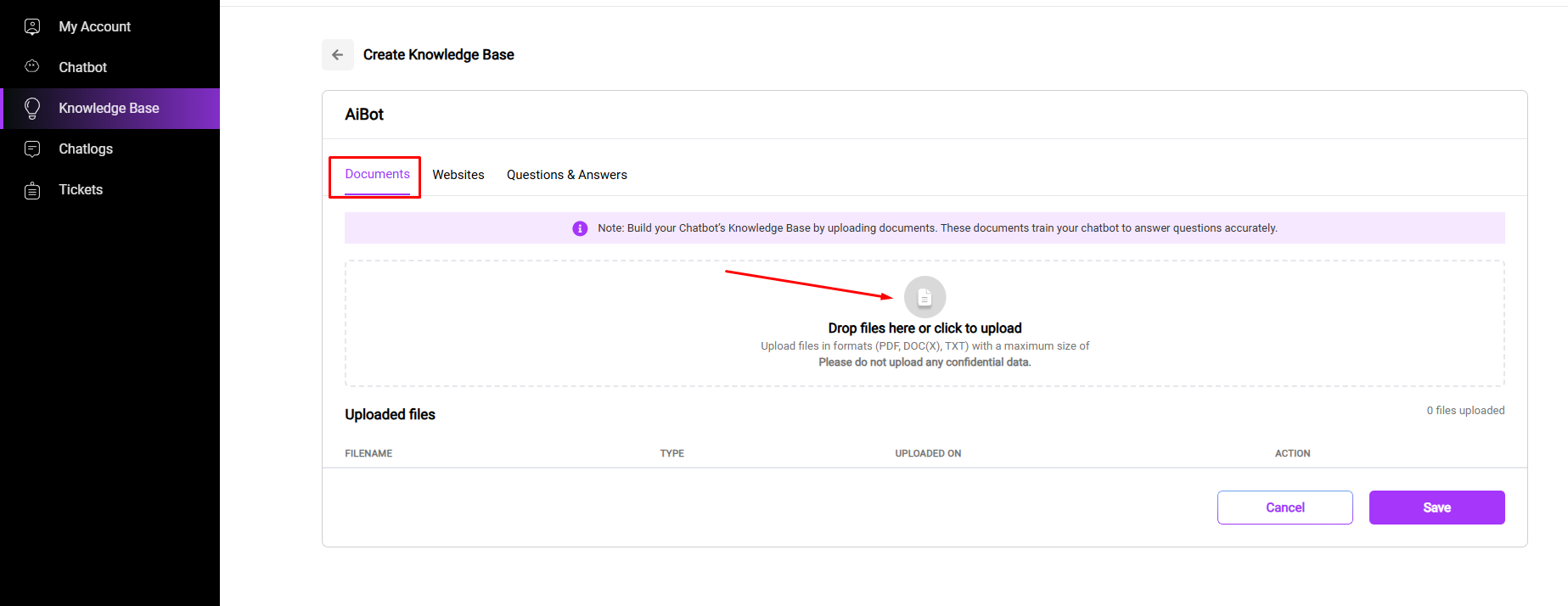
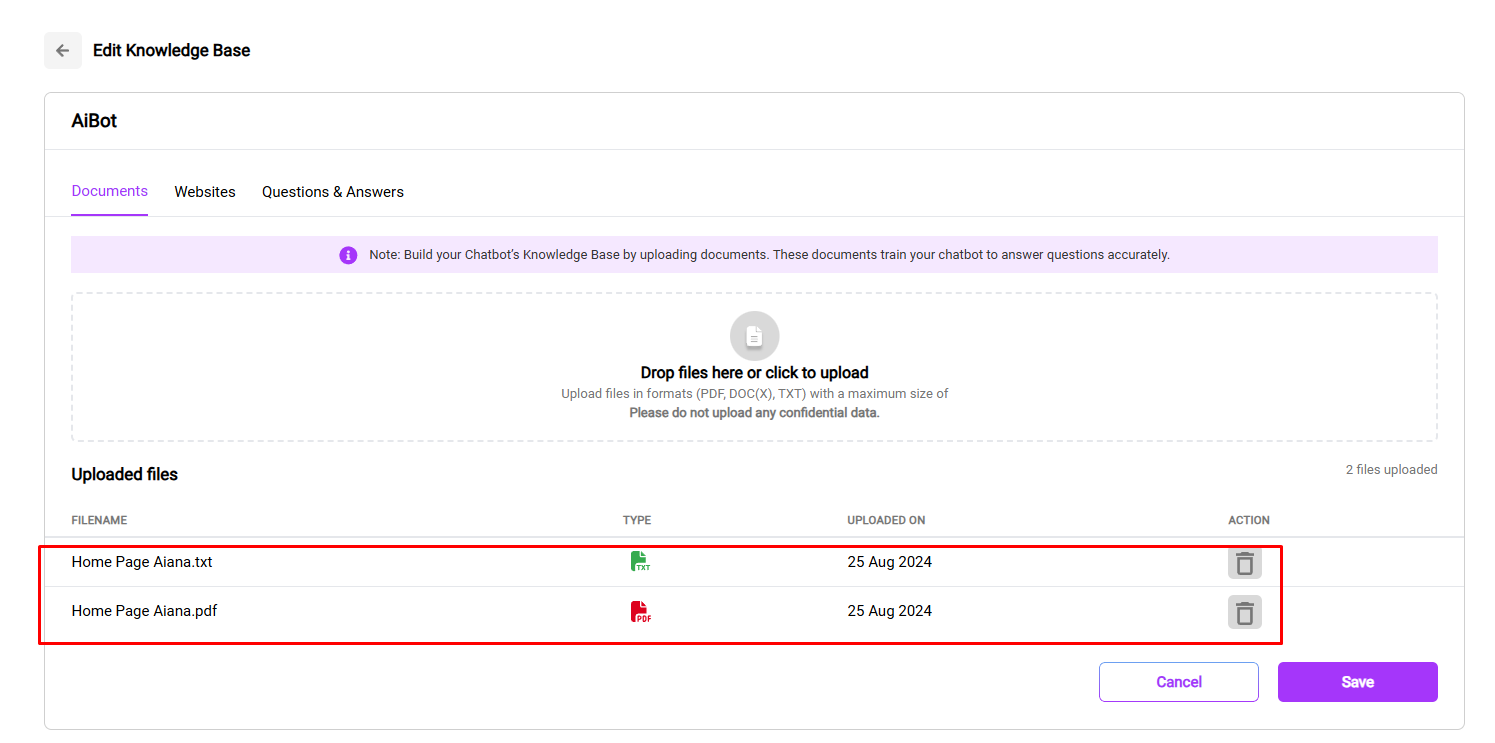
Start by improving your chatbot’s knowledge base with key documents. So, click on the “Documents” tab. You can either drag and drop your PDF, TXT, or DOC(X) files into the designated area, or click to upload them from your computer.
This step stores important documents that your chatbot will use to help customers.


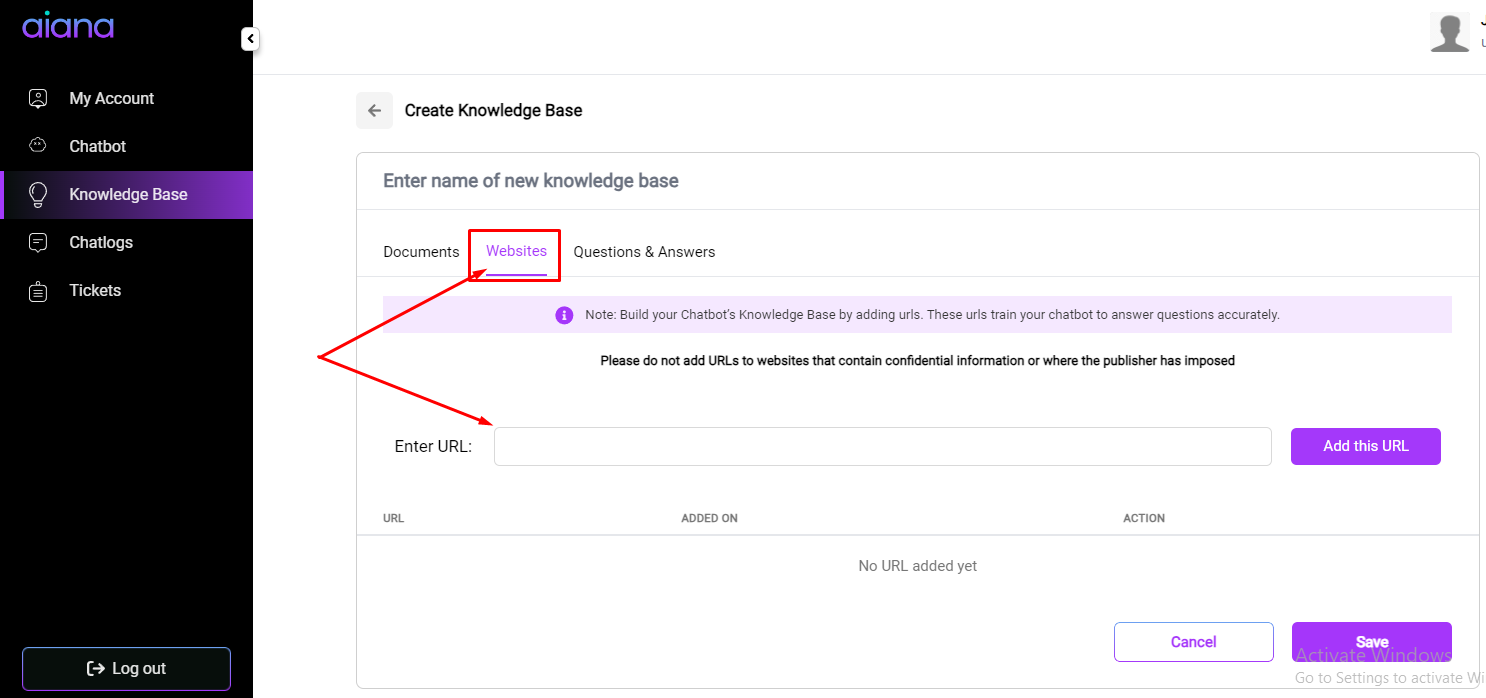
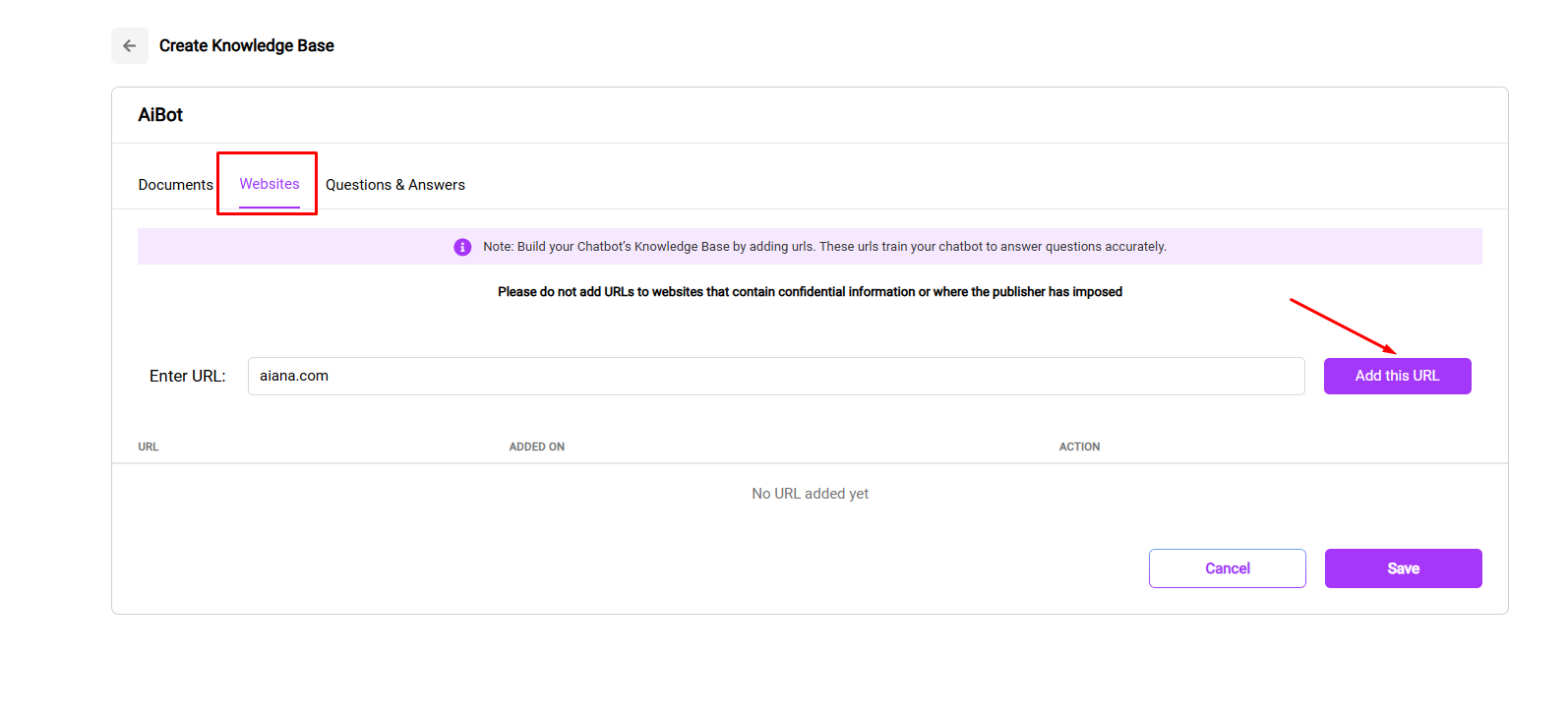
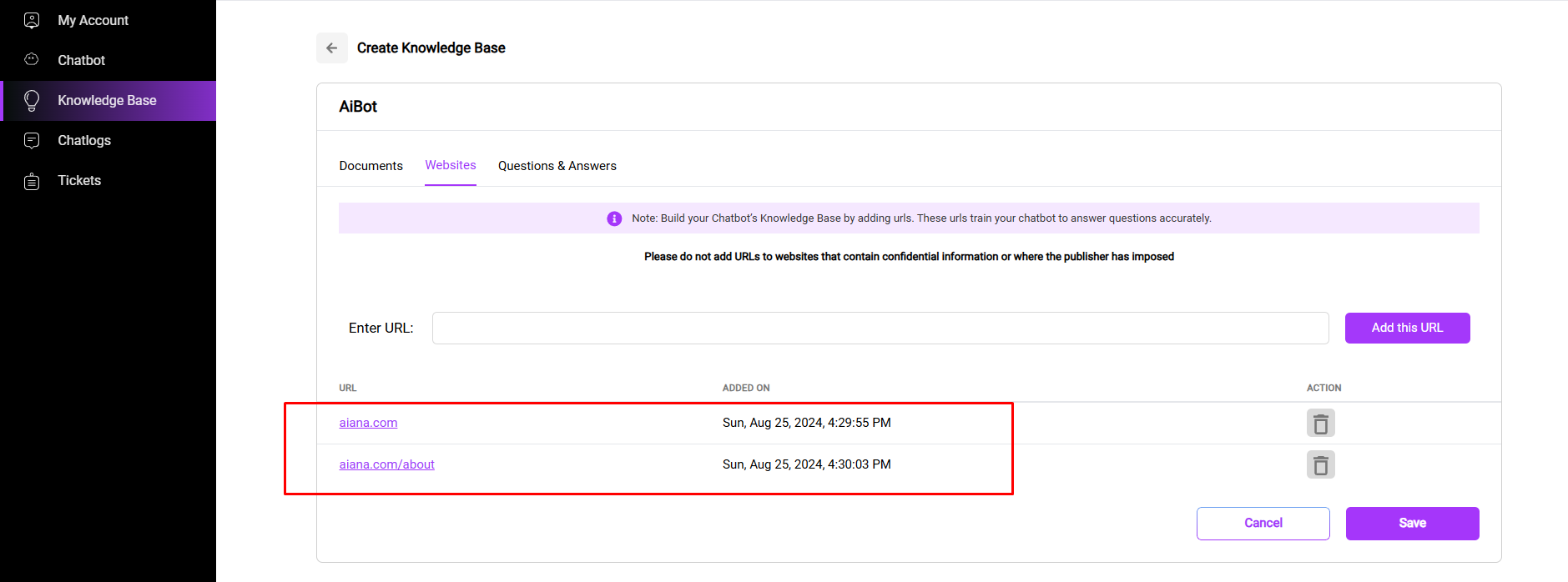
Option B:



Option C:
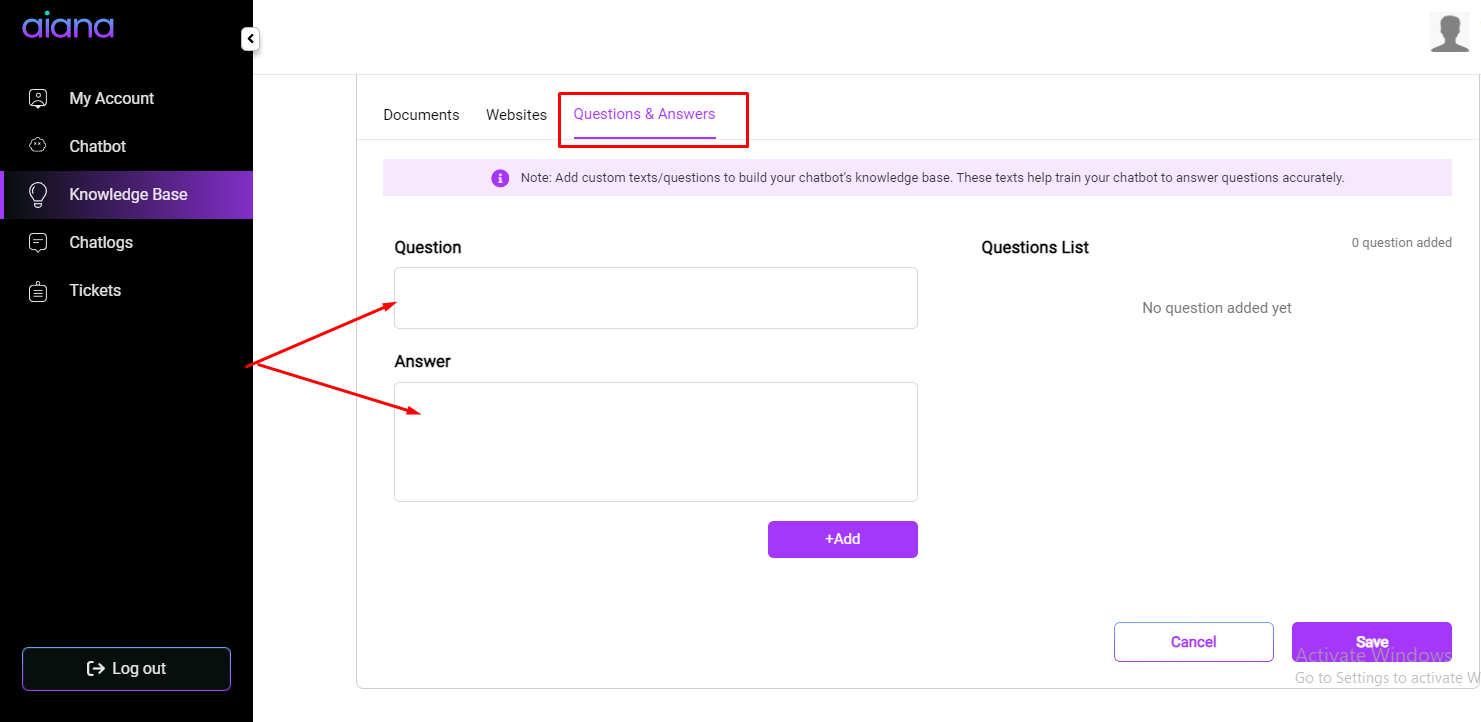
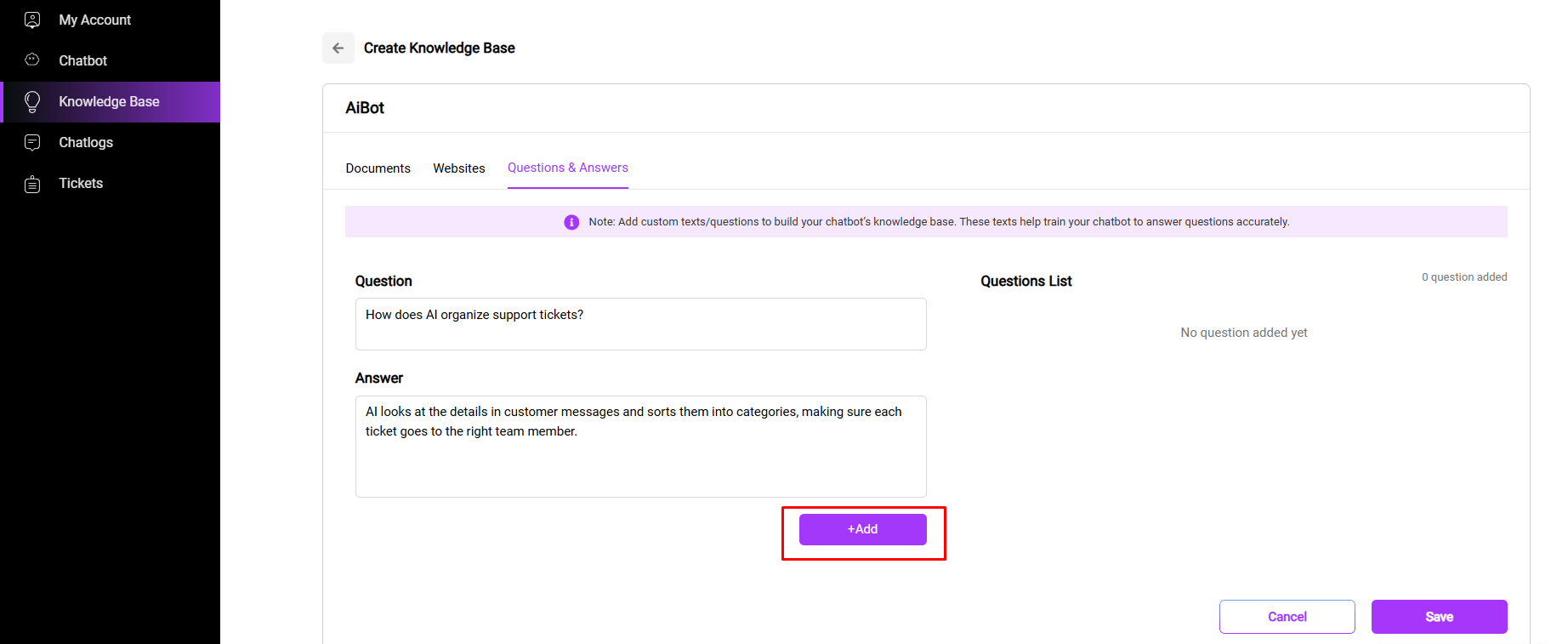
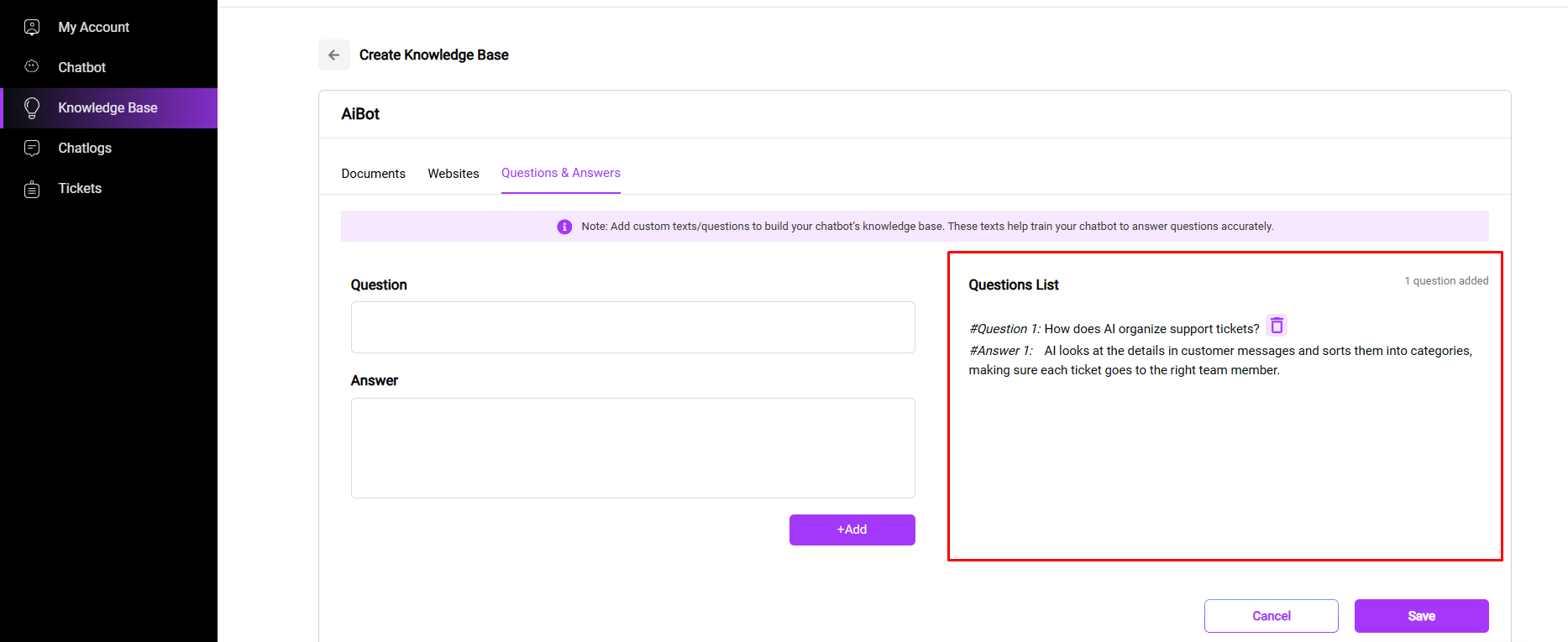
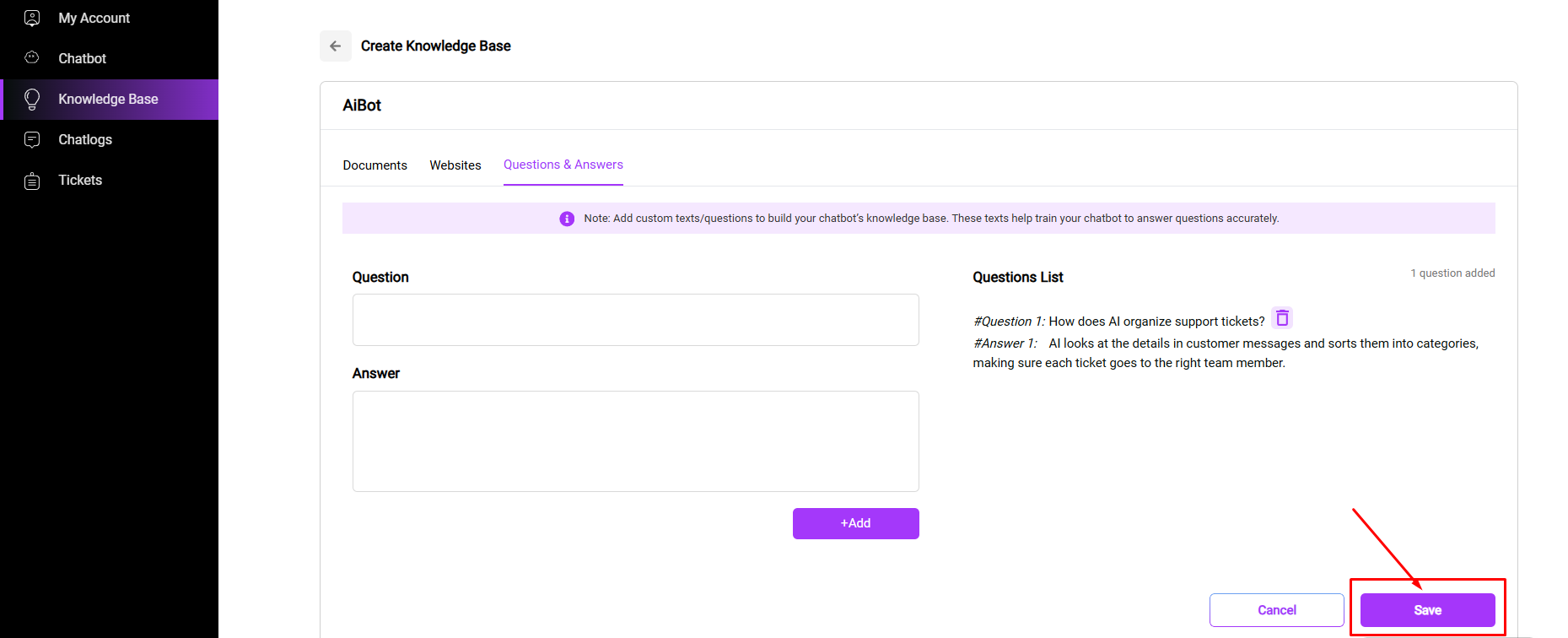
If there are specific questions you frequently receive, you can input these along with their answers. So, for the third option, go to the “Questions & Answers” tab. You can add FAQs and answers here. Just click the “+Add” button to add as many as you like.
This ensures your chatbot can provide quick and accurate responses.




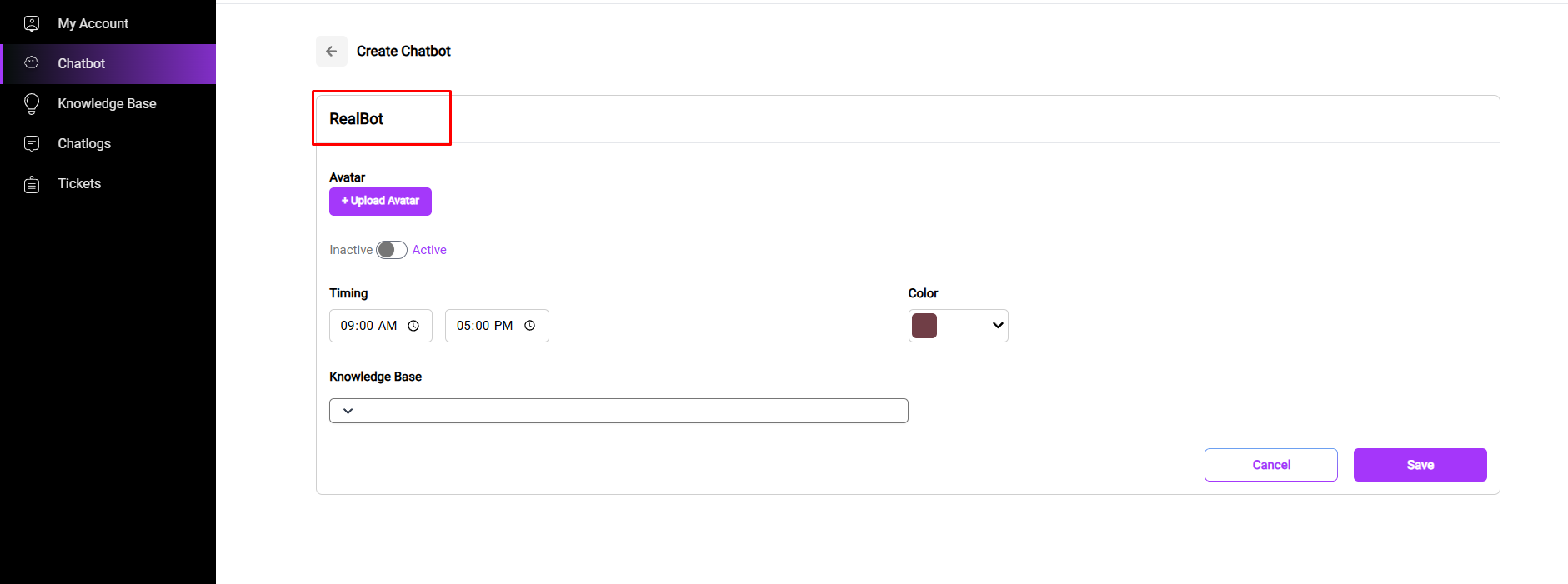
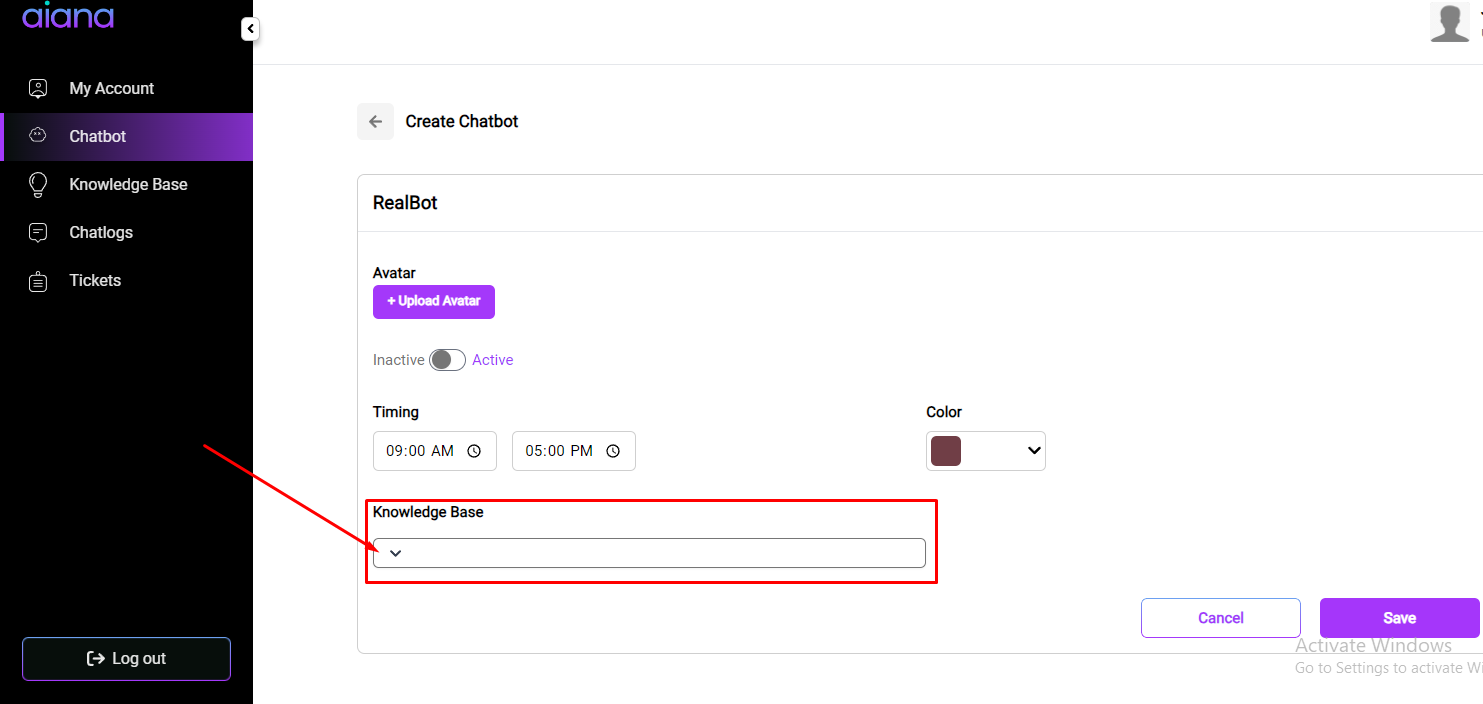
Step 4: Set Up Your Chatbot




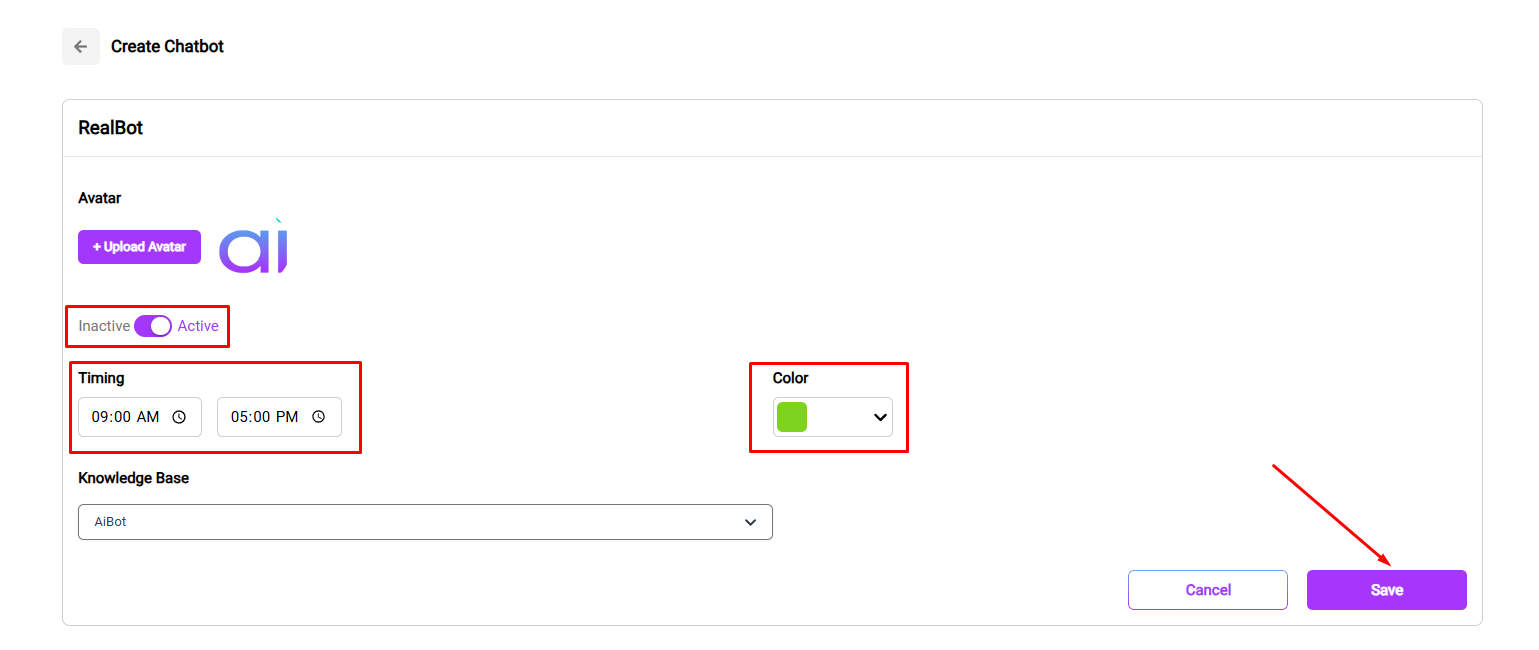
Here, you can see that we’ve added our avatar, as shown in the screenshot. Next, you’ll need to activate your chatbot by switching the toggle from inactive to active.
If you’d like, you can also set specific hours for the chatbot to be active, or leave it on 24/7 by default.
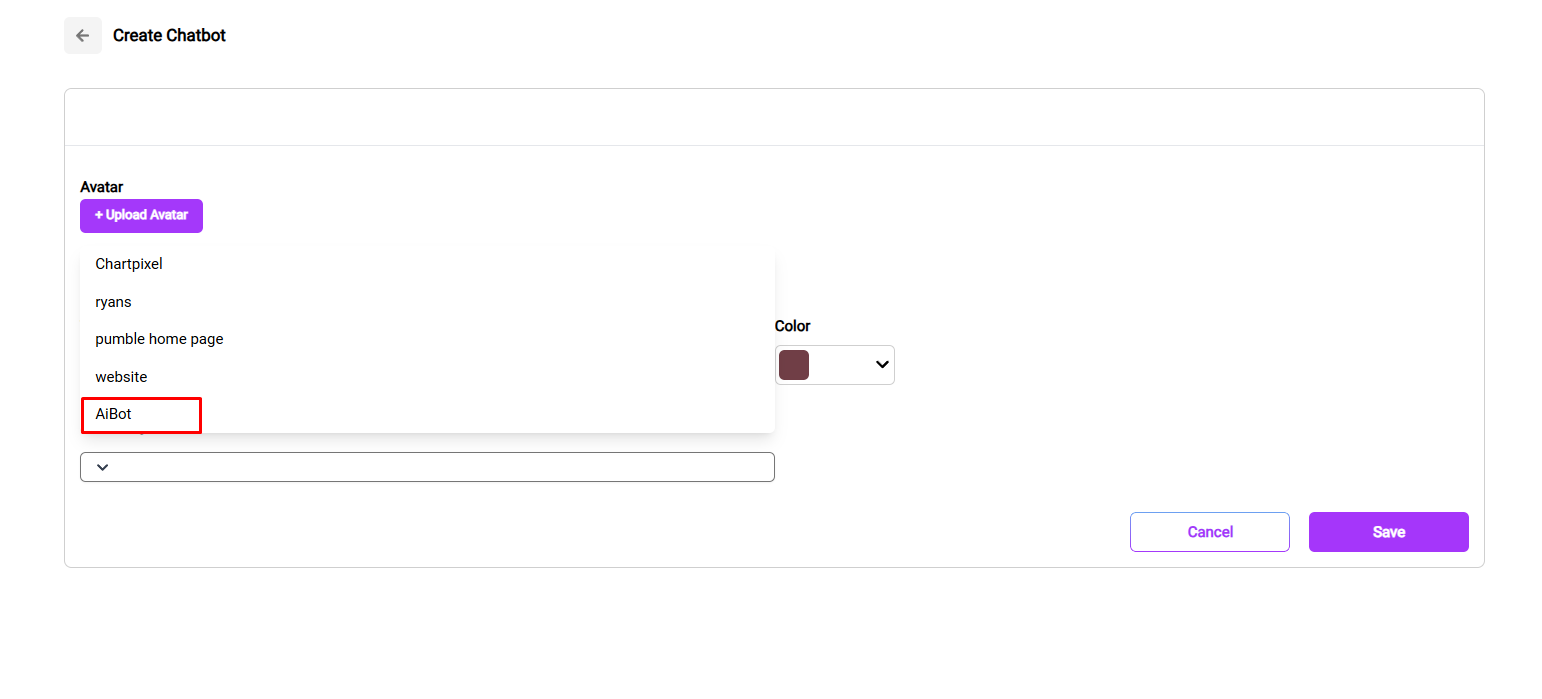
Additionally, you can personalize your chatbot’s appearance by selecting your preferred color from the dropdown menu.
Once you’ve finished all your customizations, simply click the “Save” button to finalize everything.

Step 5: Test Your Chatbot
Before launching your chatbot, it’s crucial to test it to make sure everything works smoothly.
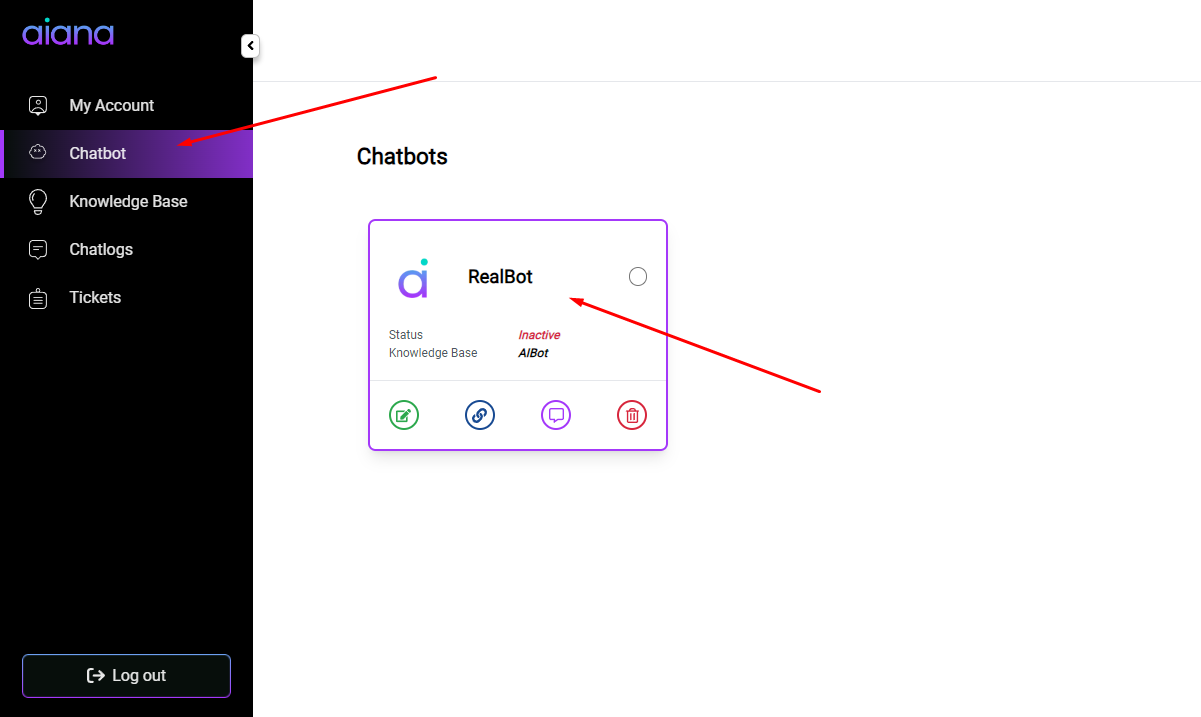
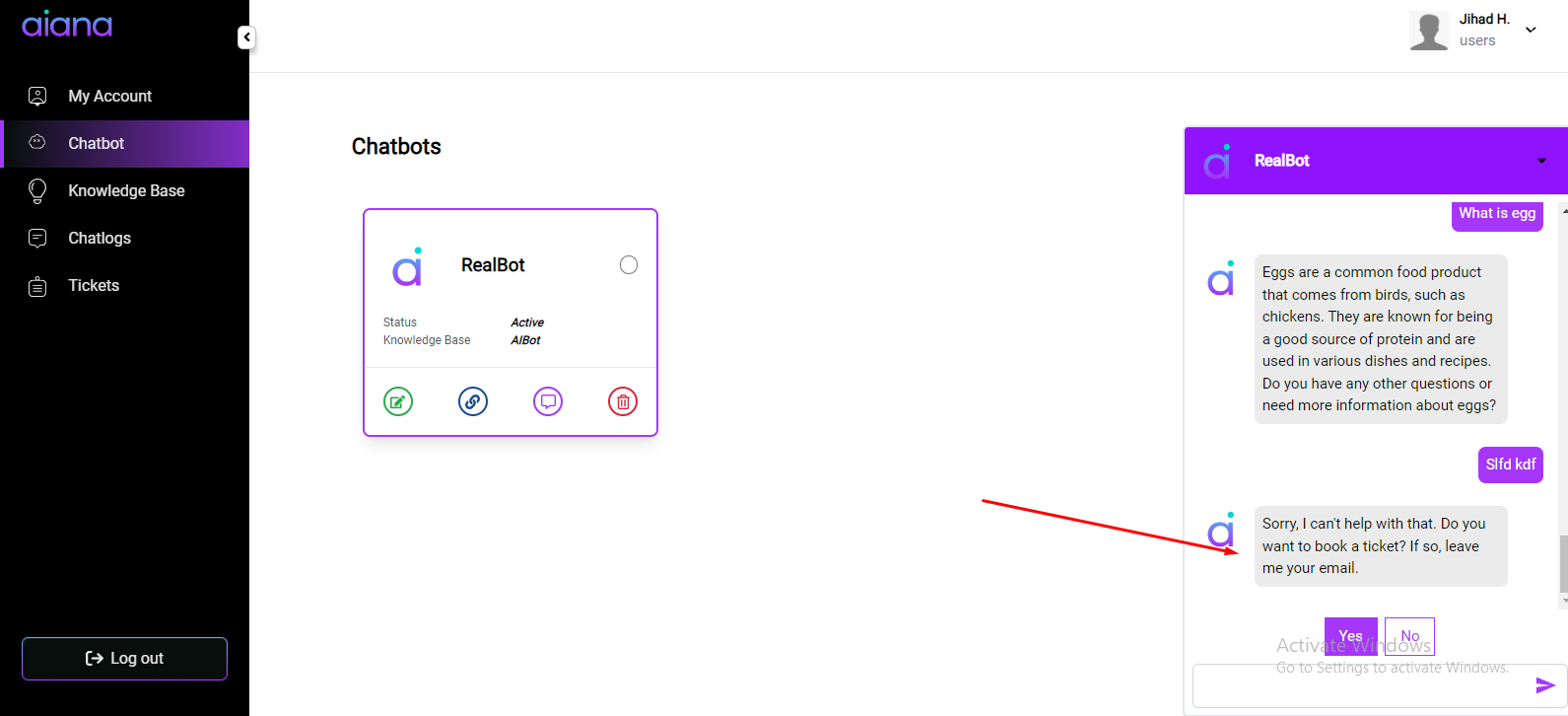
To do this, go back to the “Chatbot” tab and find the chatbot you created. In our example, we named it “RealBot,” as shown in the image.
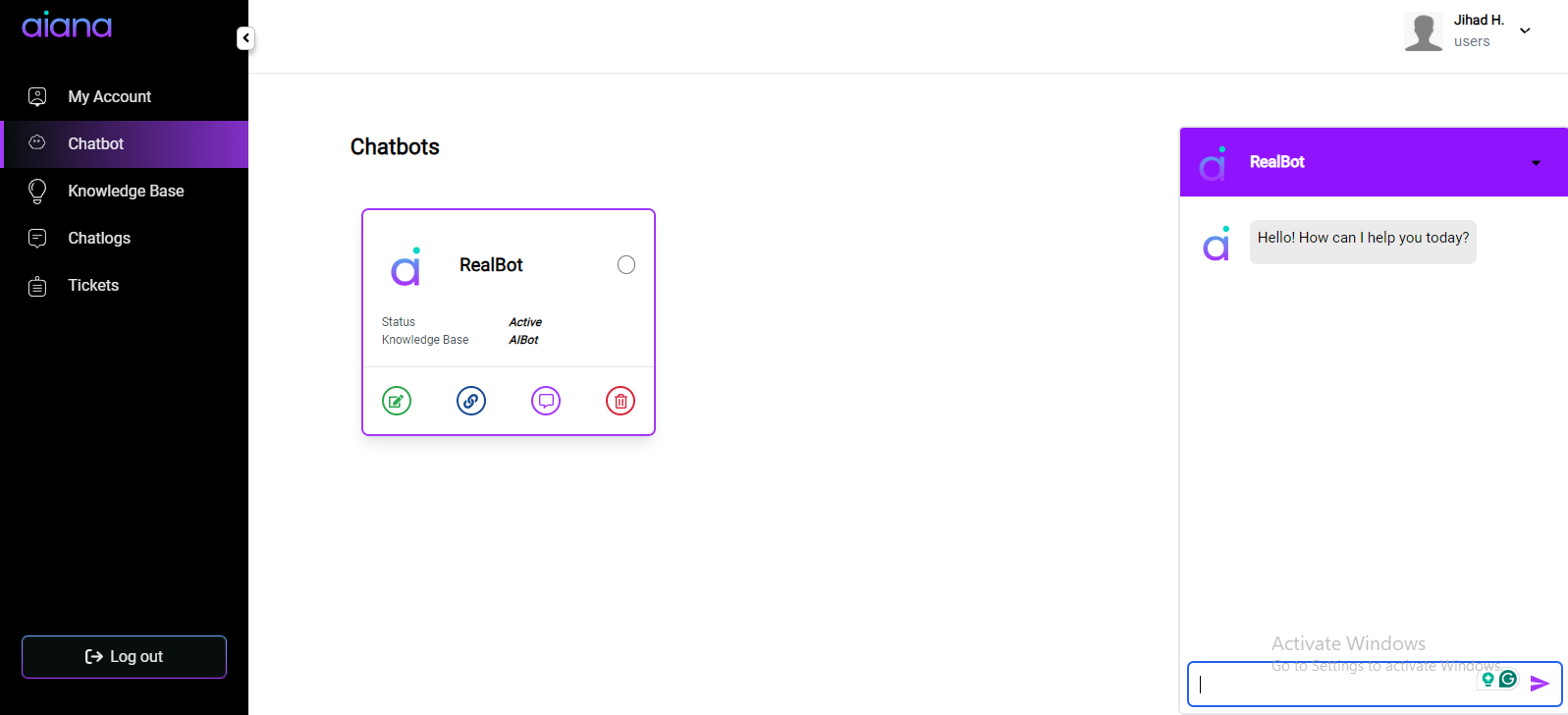
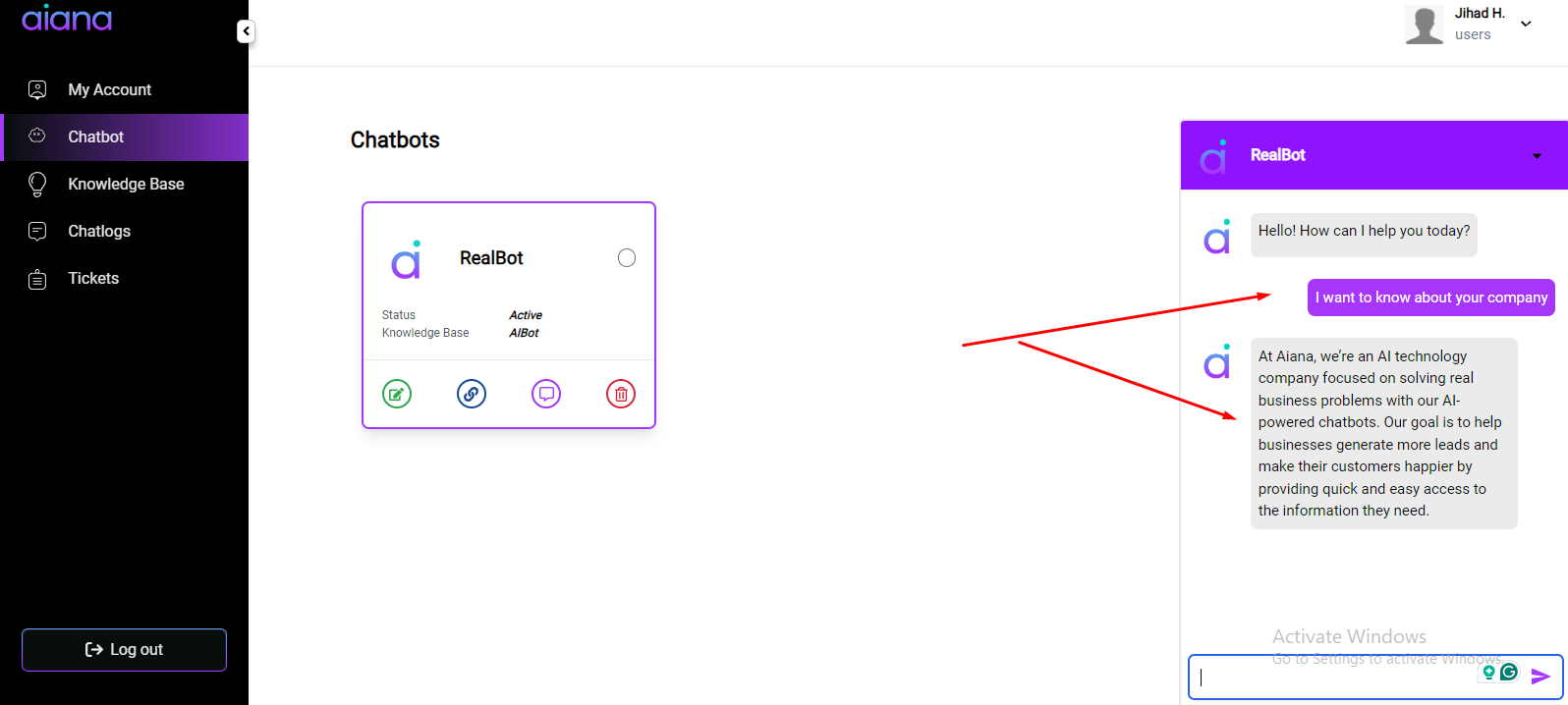
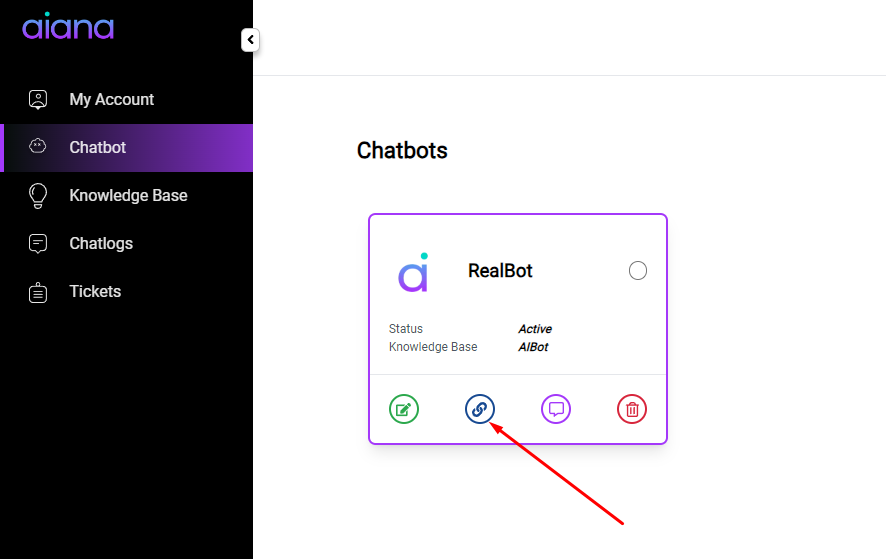
Click on the chat icon next to your chatbot to start testing.




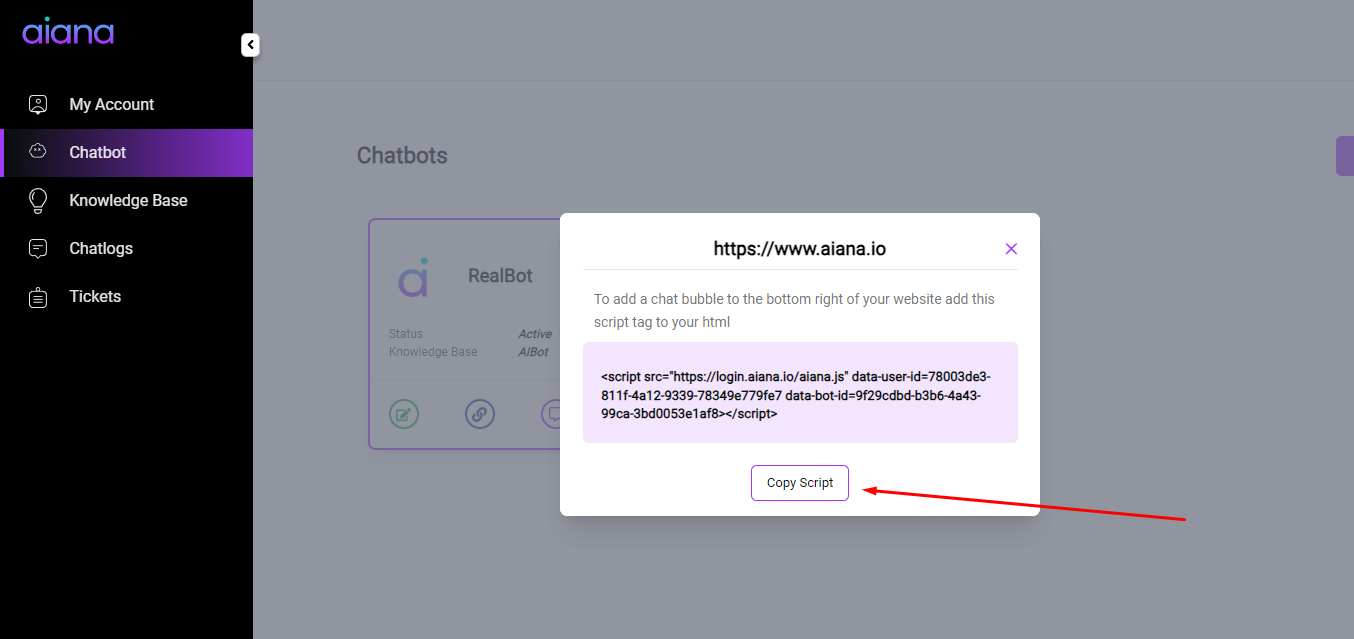
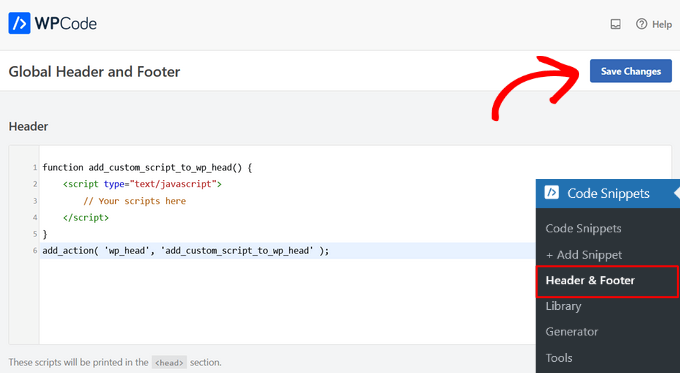
Step 6: Publish on Your Website



And that’s it! Your AI-powered chatbot is now live on your website, ready to assist your customers.
Setting up Aiana is a simple process that can greatly improve your customer support. By following these steps, you’ll have a fully operational AI chatbot providing 24/7 assistance to your website visitors.
Whether you’re aiming to boost customer satisfaction, enhance engagement, or streamline your support, Aiana is designed to help you achieve these goals.
Take a moment to set up your chatbot properly, and you’ll soon reap the benefits. Enjoy the confidence that comes with knowing your customers are always taken care of, no matter the time of day.



